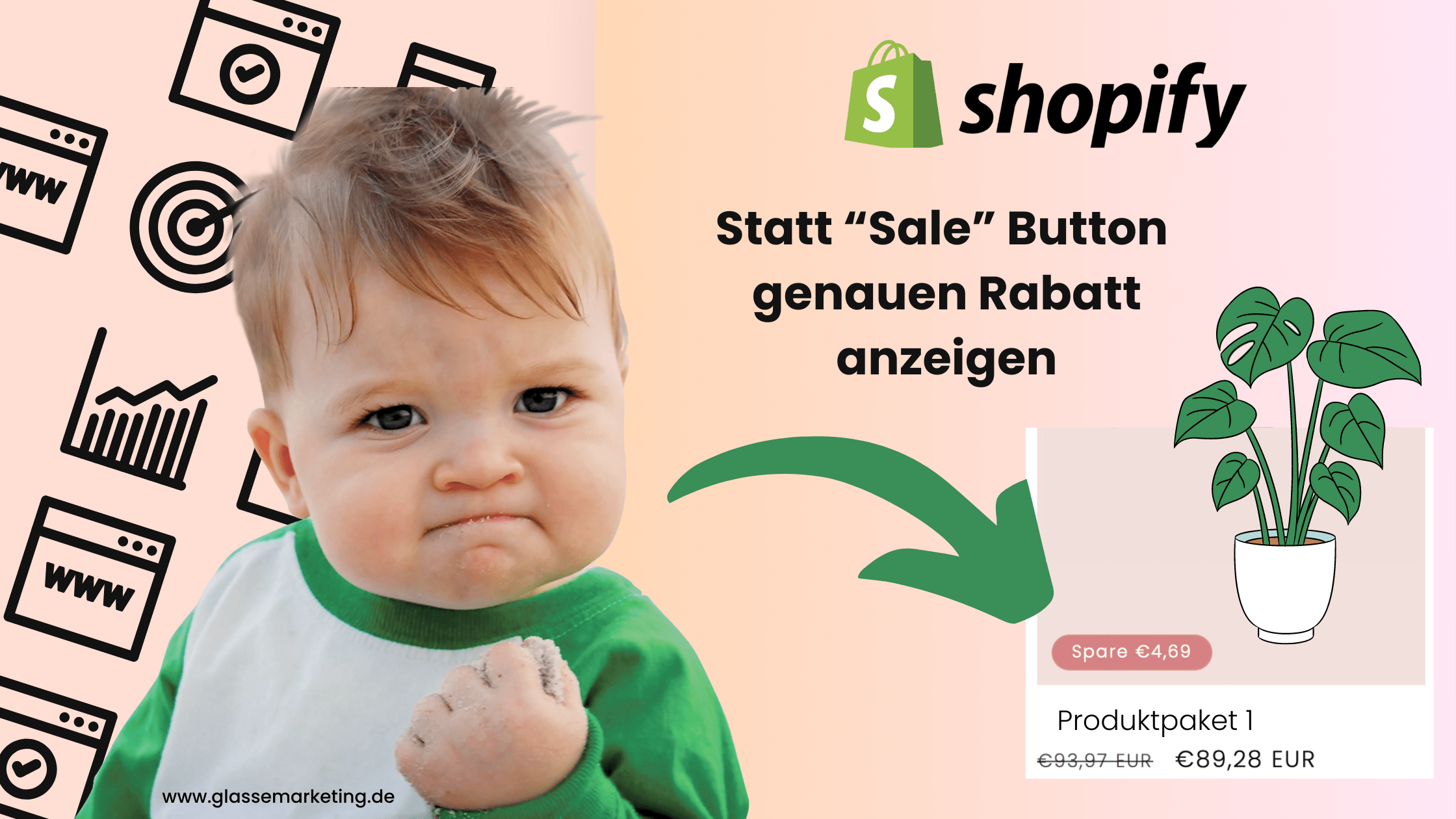
Shopify: Sale Button auf Produktfotos durch Wert ersetzen

In diesem Artikel lernst du, wie du den Sale Button in Shopify auf Produktfotos durch einen genauen Rabatt ersetzen kannst.
Anleitung:
Schritt 1: Code bearbeiten
Themes > Code bearbeiten > card-product.liquid file suchen
Schritt 2: Folgende Zeile suchen:
{{- ‚products.product.on_sale‘ | t -}}
(In diesem Fall Theme Dawn Zeile 135)
Schritt 3: Mit folgendem Code ersetzen:
{%- assign savings = card_product.compare_at_price | minus: card_product.price -%}
Spare {{ savings | money_without_trailing_zeros }}
Schritt 4: Testen!!
Viel Spaß! Für weitere Fragen meld dich gern bei uns: hallo@glassemarketing.de
#shopify #cardproductprice #onlineshop
Ähnliche Artikel

Ab 28. Juni 2025 gilt das BFSG – Bist du vorbereitet?
Ab 28. Juni 2025 gilt das BFSG – Bist du vorbereitet? Ab dem 28. Juni 2025 wird es für viele

Shopify vs. WooCommerce: Welches System passt besser zu deinem Online-Shop?
Shopify vs. WooCommerce: Welches System passt besser zu deinem Online-Shop?